Product Design · 2020
Role
Research, Product design,
Design system
Time
05. 2020 - 10. 2020
Team
1 Product Manager
2 Designers
Project Type
Web Admin Dashboard
Tools
Sketch, Zeplin
Resolved a complex issue regarding the outdated design
Solved the UI problems for the admin
Simplified all data and graphs
Implemented a new design system to keep brand and UX consistency
Soul Energy offers three distinct products. I was responsible for the
mobile/web and control system, as well as overseeing the administration dashboard.
Web/Mobile App
Screen Kiosk
Admin Dashboard
Based on the user voice that I got from the client, I wanted to define what information we should show in the dashboard.
When creating the wireframes, I took into consideration the placement of the information.
As part of my design process, I added annotations to the wireframes for the engineers. I carefully considered various data points such as maximum and minimum numbers, maximum and minimum text, and the number of different cases that needed to be considered. This helped me plan the layout before moving on to the design stage and ensured that both internal and external teams were in alignment.
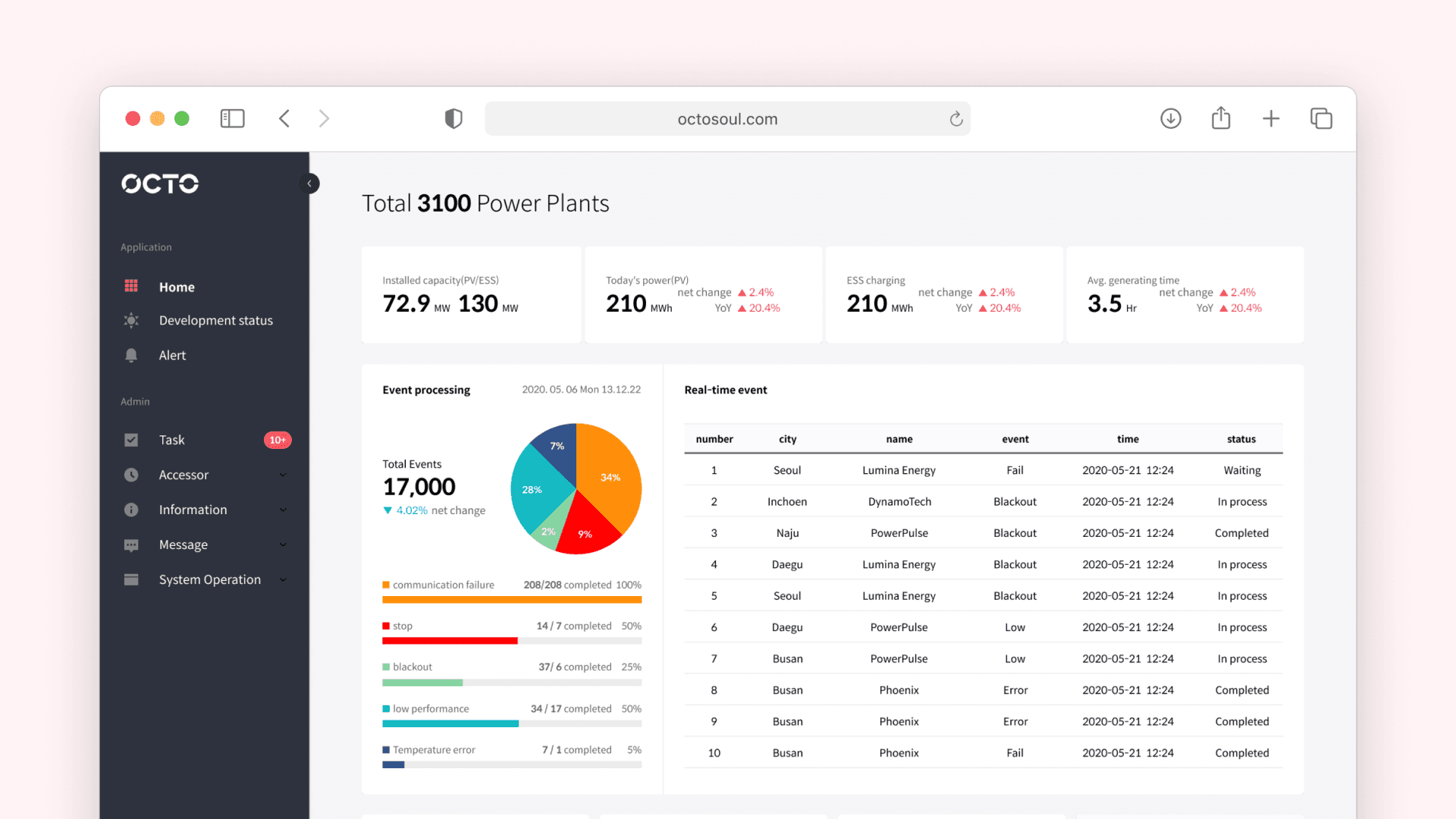
< Main Page >
1. Users can easily see the generation overview and problems with solar panels.
2. Considered different data cases and fix the layout errors.
3. Removed unnecessary information such as users’ login information.
4. Produced various types of chats to display information intuitively.
< Generation Status >
1. Provided the overview of generation status and overview generation by cities
2. Provided page table chart to solve the problem of unlimited scrolling
3. Combine the same functions on the chart filter to minimize the data
< Alert >
1. Provided the overview of issues of power plant stations by cities and problems.
2. Provided page table chart to solve the problem of unlimited scrolling.
< Power plant station detail >
1. Provided the detail of current operation status and events for each power plant
Final Design Prototype
I created a design system based on other Soul Energy products to maintain design consistency. I organized the side menu, button states, hierarchy, and graphs, including explanations for each system's rules.
Implementing the design system
As we were working on this project, Solar Panel was going through a rebranding phase and updating their design system for both new and old products. This experience taught me how important it is to maintain consistent branding and design for both the users and businesses. I am proud to have been part of the team that created a design system that is still being used in our products today.Importance of curiosity in design
To come up with great designs, I took the time to really understand how the solar panel system works. I asked the client lots of questions to make sure I was on the right track with my design ideas. It was actually pretty fun learning all about it, and I even discovered some new possibilities along the way.